Prompting for Additional Information
If an upsell has variants, customers will already be prompted with a dialog to choose their variant, but some stores have additional information to collect for a product. Examples include:
- Personalization options
- Gift options
- Selecting optional features
In this tutorial, we'll walk through how to submit additional properties for a line item through the upsell.
warning
Knowledge of HTML, CSS, Liquid, and Javascript is assumed. Consider hiring a Shopify Expert if you need help.
The upsellselected event#
When an upsell is chosen for purchase from the shopping cart, it triggers the upsellselected event. This event implements
the DOM Event interface with the following extensions:
Event.detail.product- An object containing selected properties of the product selected.
Event.detail.variant- An object containing selected properties of the variant selected.
Event.detail.callback- A callback function that adds the selected upsell product to the cart with optional properties.
Event.detail.product#
A partial collection of properties for the selected product, including but not limited to
- id (Number)
- title (String)
- handle (String)
- image (String, URL)
- thumb (String, URL)
- price (String)
- tags (Array)
- url (String, URL)
Event.detail.variant#
A partial collection of properties for the selected variant, including but not limited to
- id (Number)
- title (String)
- price (String)
Event.detail.callback([additionalProductData])#
If you cancel the upsellselected event during your EventHandler, calling this function will continue the process to add the item to the
shopping cart.
Parameters#
additionalProductDataAn object containing additional fields to attach to the order or order line item.
Some examples:
- { properties[propertyName]: propertyValue }
Assigns the line item property propertyName with the value propertyValue. - { attributes[attributeName]: attributeValue }
Assigns the cart attribute attributeName with the value attributeValue.
- { properties[propertyName]: propertyValue }
Implementation Example#
Let's implement a simple example that adds a "Giftwrap: yes" property to upsells added to the cart when the selected product has a "Giftable" tag associated with it.
The addGiftOptions function works by looking at the product's tags to see if it has the "Giftable" tag associated with it. If it does, it
- Stops the event's propagation (so the default action of adding the item to the cart is prevented); then
- Uses the callback to add the Giftwrap property with the value of 'yes'.
Then, we listen to the event with the last statement. The last argument, true, is important in this case because we want this event handler
to execute before all others.
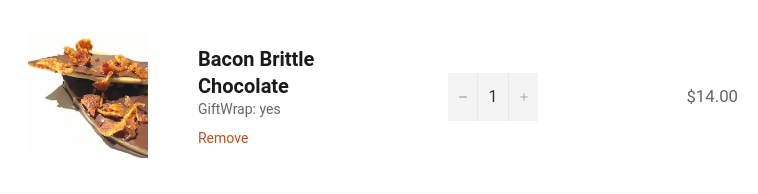
When this file is included in the theme, and a Giftable item is added via the upsell, we see that it has the property we specified:

A more complete implementation might prompt the user with a popup modal to see if they wanted to add the Giftwrap option, and send the property conditionally.
