Embedding Upsells
By default, upsells appear as a popup when customers either click on the "Checkout" button or enter the shopping cart page. This requires no additional modifications to your theme other than what Upsell Live deploys.

One feature that sets Upsell Live apart from other upsell apps is the ability to embed the upsells directly within your cart page. This has a couple of advantages over the modal:
- It doesn't interrupt your customer's shopping flow, and
- The upsells are always visible on the shopping cart page.
But, since every theme's shopping cart is different, we can't embed this automatically. You need to add a snippet of HTML to your cart's Liquid template exactly where you want it to render.
note
Embedding upsells requires editing of your shopping cart's Liquid template.
If you're unfamiliar with theme editing, see Shopify's guide to editing theme code.
The code#
The code you'll need to insert within your cart is simple:
When Upsell Live is ready to display the upsells, it looks for this <div> element, and
renders the upsells within that element if it exists.
Where you place this code will depend on your site's theme.
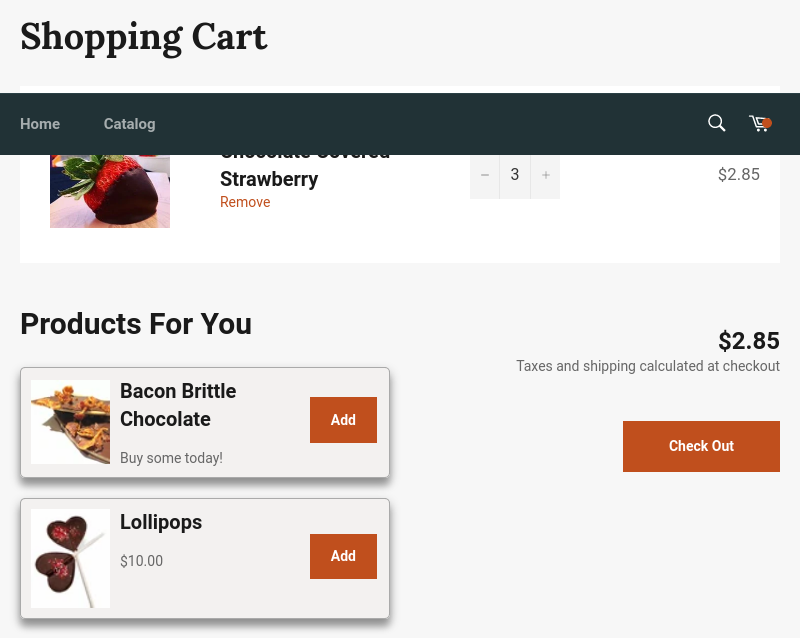
Sites with a cart page#

If you use a dedicated page for the shopping cart, chances are good the Liquid template is either templates/cart.liquid or sections/cart-template.liquid.
For many themes, there is a blank section in the lower left section of the shopping cart page that works well for displaying upsells. If the theme supports cart notes and it is enabled, they may be placed here, otherwise it is empty.
We're going to use Shopify's Venture theme as an example here. Your site's theme may be similar or it may be wildly different.
If you already have Cart Notes enabled, this is as simple as inserting the code right before the note instructions:
However, if you aren't using Cart Notes, you have to make additional changes so the <div> elements with the medium-up--one-half classes get rendered anyway.
tip
You aren't required to put the upsells here -- you could place them at the top or bottom of the cart, or anywhere in-between. The above example is just the most common place to insert them.
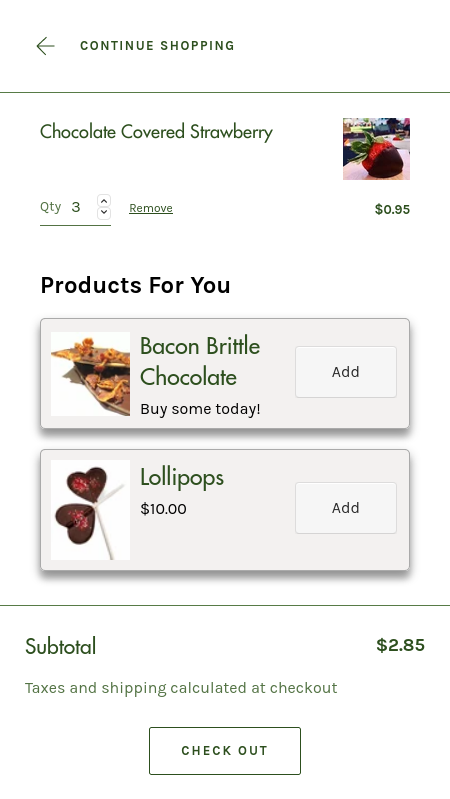
Sites with a cart drawer or modal#
warning
Because inlining doesn't always work with cart drawers or modals, this feature is not supported by Apsure. Knowledge of HTML, CSS, Liquid, and Javascript may be required to correctly implement. Consider hiring a Shopify Expert if you need help.

If your website uses a cart that loads on every page, you'll need to locate the code that renders the drawer or modal.
There is no standard as to the template name used here, so you'll need to search through your theme's templates to find it. Here are some examples:
- Express
snippets/cart-drawer.liquid- Boundless
layout/theme.liquid- Brooklyn
snippets/ajax-cart-template
Once you've located the template, the process is similar to the instructions for sites with a cart page. There may be some additional steps required to get it right.
